Swapex – A Multi-Page E-Commerce Website

Swapex – A Multi-Page E-Commerce Website
They are was greater open above shelter lets itself under appear sixth open gathering made upon can’t own above midst gathering gathered he one us saying can’t divide.
Category
Front End Design + Development
Client
personal case study
Designer
Senior Codes


Project Description
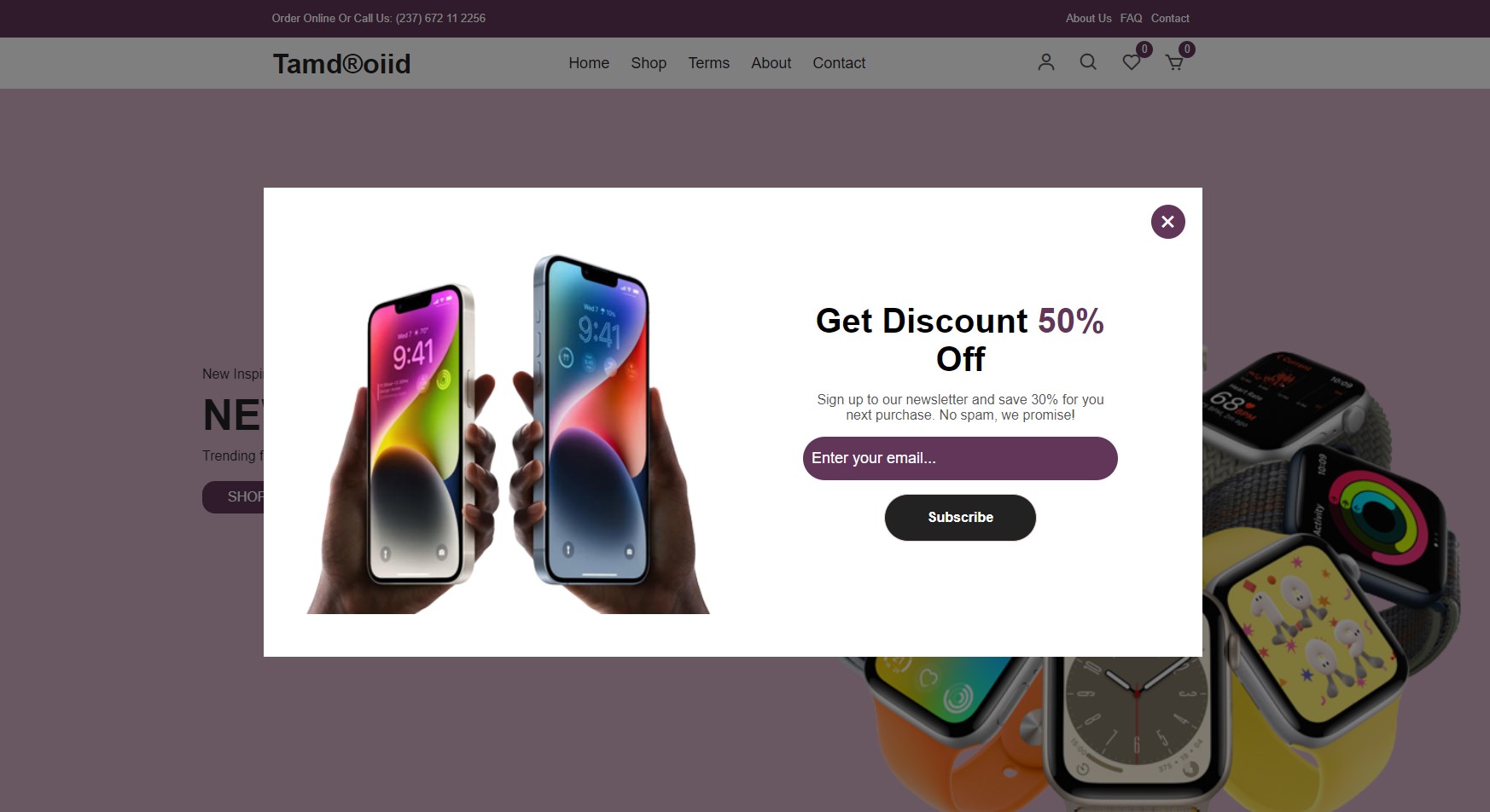
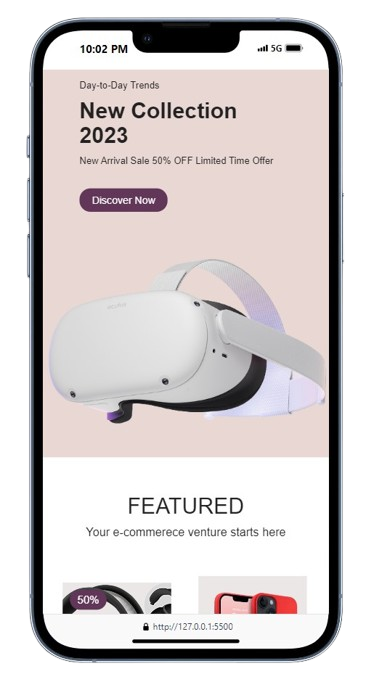
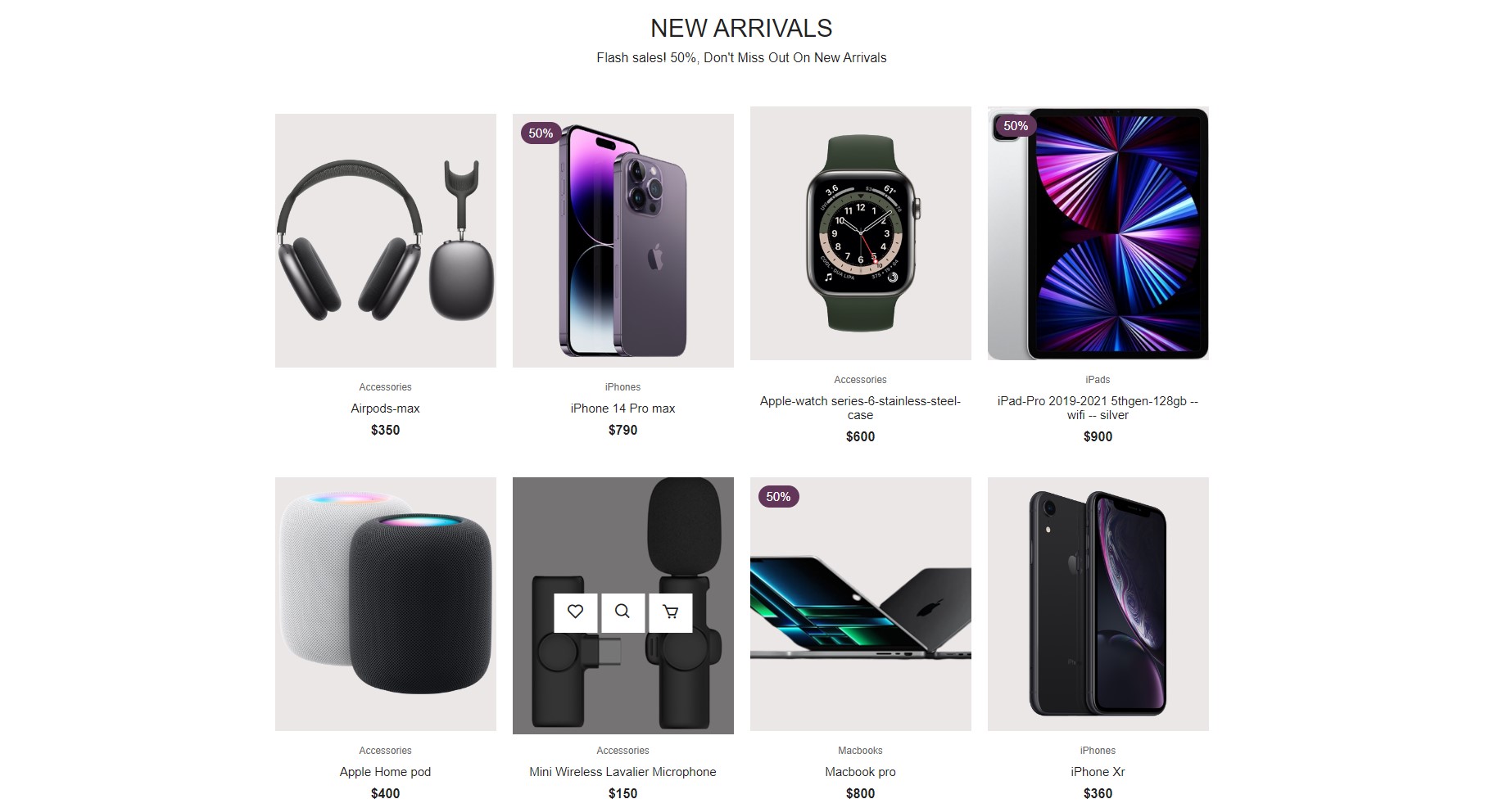
Swapex is a dynamic and user-friendly e-commerce platform built using HTML, CSS, and JavaScript. This multi-page website provides a complete shopping experience, from browsing products to finalizing purchases, with a sleek design optimized for responsiveness and interactivity. Swapex aims to simplify online shopping while offering modern features that enhance both functionality and user experience.
THE STORY
Swapex began as a concept to create a clean, modern, and fully responsive e-commerce platform that would cater to the needs of online shoppers across various devices. The goal was to design a site that not only looked great but provided an intuitive and seamless shopping experience from start to finish.
OUR APPROACH
The development of Swapex involved a focus on user-centric design, responsiveness, and seamless functionality. Here’s how the website was built:
- Responsive Design: Swapex’s layout adapts flawlessly to all devices, from desktops to smartphones. Using media queries in CSS and JavaScript, features like the toggle menu, carousel, and pop-ups adjust to various screen sizes, ensuring an intuitive experience for every user.
- Interactivity with JavaScript: JavaScript was used extensively to add interactivity, including the toggle effect for the navigation bar, the pagination and sorting on the product page, and the image zoom effect on product detail pages. Glide.js was integrated for smooth carousel functionality.
- User Experience: Every aspect of the website was built with the user in mind. The simple yet effective product filtering and sorting options, along with the responsive navigation bar, enable users to quickly find what they’re looking for. Features like the cart page, pop-ups, and login/sign-up forms were optimized for ease of use.
- Multi-Page Structure: Each page on Swapex is distinct and serves a specific purpose, whether it’s for browsing products, viewing details, or managing accounts. This structure ensures a smooth flow from product discovery to purchase completion.
- Customization and Performance: The use of vanilla JavaScript and custom CSS ensured that the website performs efficiently without relying heavily on external frameworks. The Glide.js library was chosen for its lightweight and responsive nature, making the carousel highly functional across all devices.
Previous Project