Cameoverse

Cameoverse
They are was greater open above shelter lets itself under appear sixth open gathering made upon can’t own above midst gathering gathered he one us saying can’t divide.
Category
Front End Design + Development
Client
personal case study
Designer
Senior Codes


Project Description
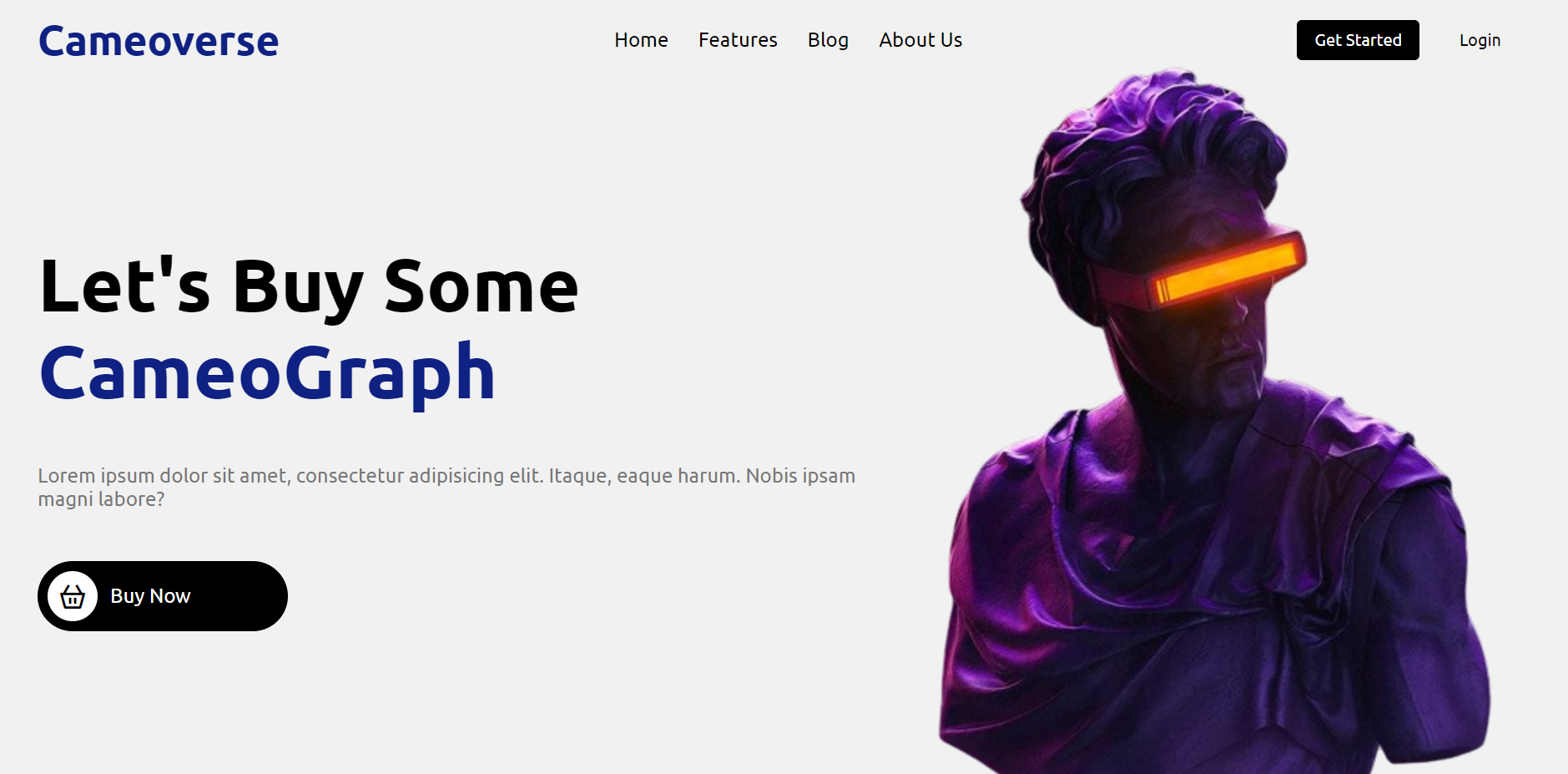
Cameoverse is a responsive and visually captivating NFT sales landing page designed and developed using only HTML and CSS. The primary goal of this project is to create a sleek, user-friendly interface that introduces potential buyers to the world of digital collectibles and NFTs (non-fungible tokens).
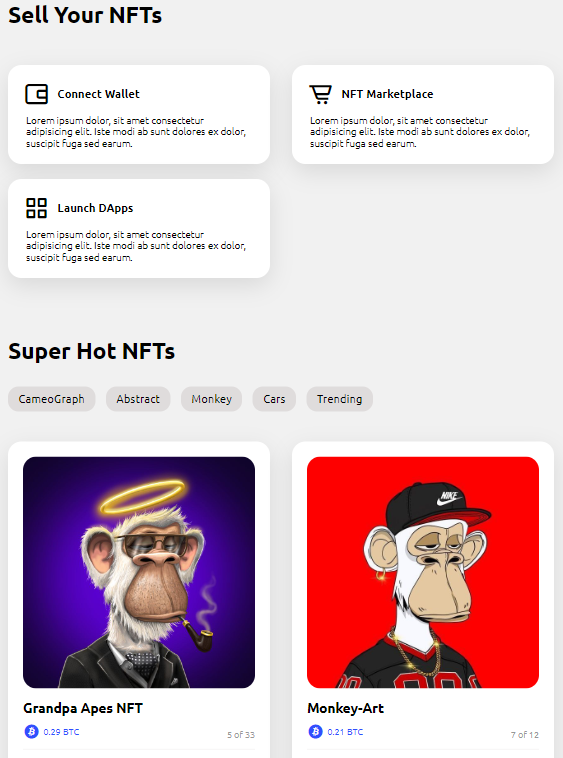
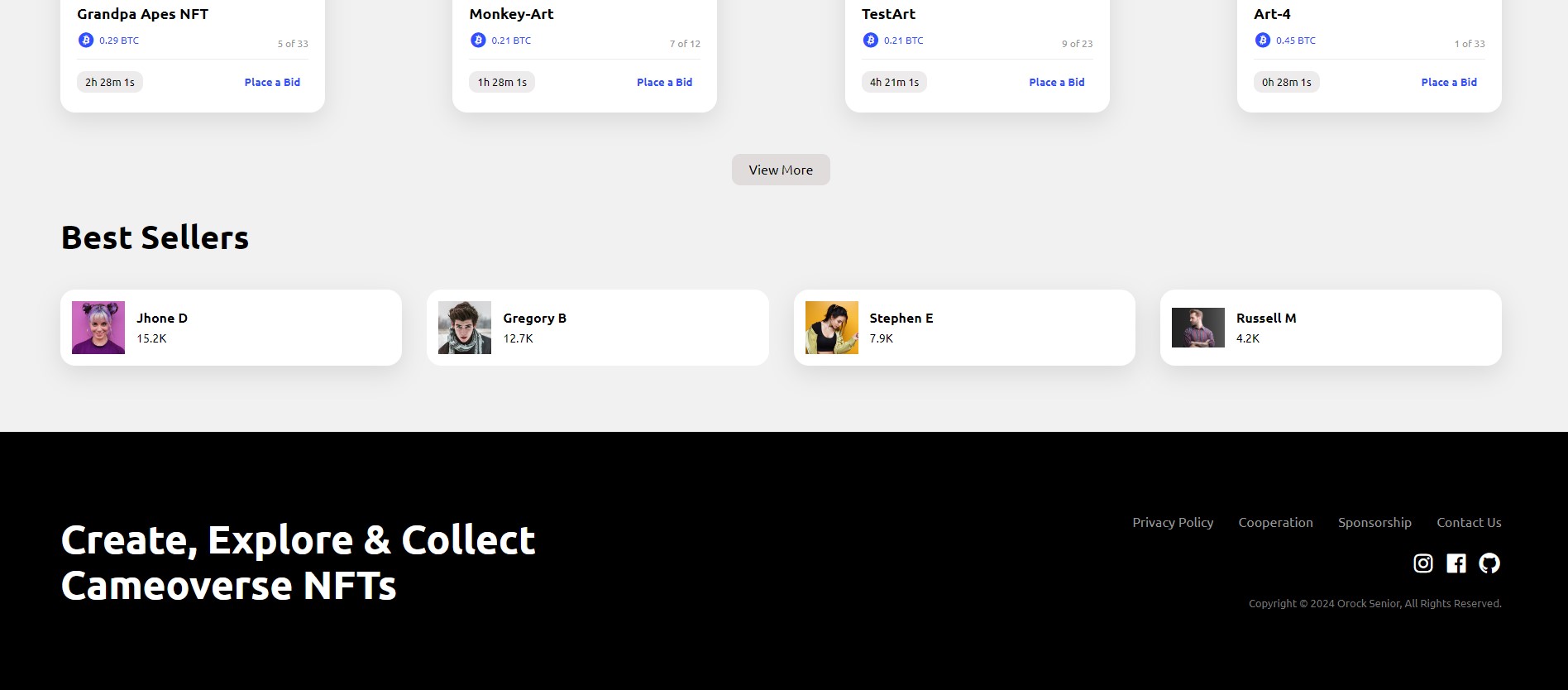
The landing page focuses on key elements that highlight featured NFT collections, artist showcases, and marketplace highlights. Built with an emphasis on clean code and efficient design, the site ensures fast load times and cross-device compatibility.
THE STORY
Cameoverse is an immersive NFT marketplace landing page built to revolutionize how collectors and creators engage with digital art. As NFTs (non-fungible tokens) reshape the art world, Cameoverse stands at the forefront, providing a seamless, visually stunning portal for buying, selling, and showcasing digital assets. Designed entirely with HTML and CSS, the page’s sleek interface showcases featured NFTs in an intuitive and minimalist layout, creating an easy-to-navigate experience for users of all levels.
OUR APPROACH
The Cameoverse landing page is a front-end project focused on creating a clean and engaging user experience for an NFT marketplace. The project was built solely with HTML and CSS, emphasizing simplicity, functionality, and visual appeal.
Design & Layout
- Structure: The HTML layout follows a modern landing page structure, featuring a header section with navigation links, a hero banner, and key content areas showcasing the marketplace’s features.
- Responsive Design: CSS media queries are used to ensure the page is fully responsive across devices, from desktops to mobile phones. Flexbox and grid layouts are utilized to create a flexible, adaptable structure.
- Animations: CSS animations and transitions bring elements to life, creating an immersive experience as users scroll through the content.